Style tweaks
If you want to apply quick-and-dirty personal styling changes without creating an entire theme that you intend to publish, you can add styles to the styles.less file in your data directory.
It does not exist by default.
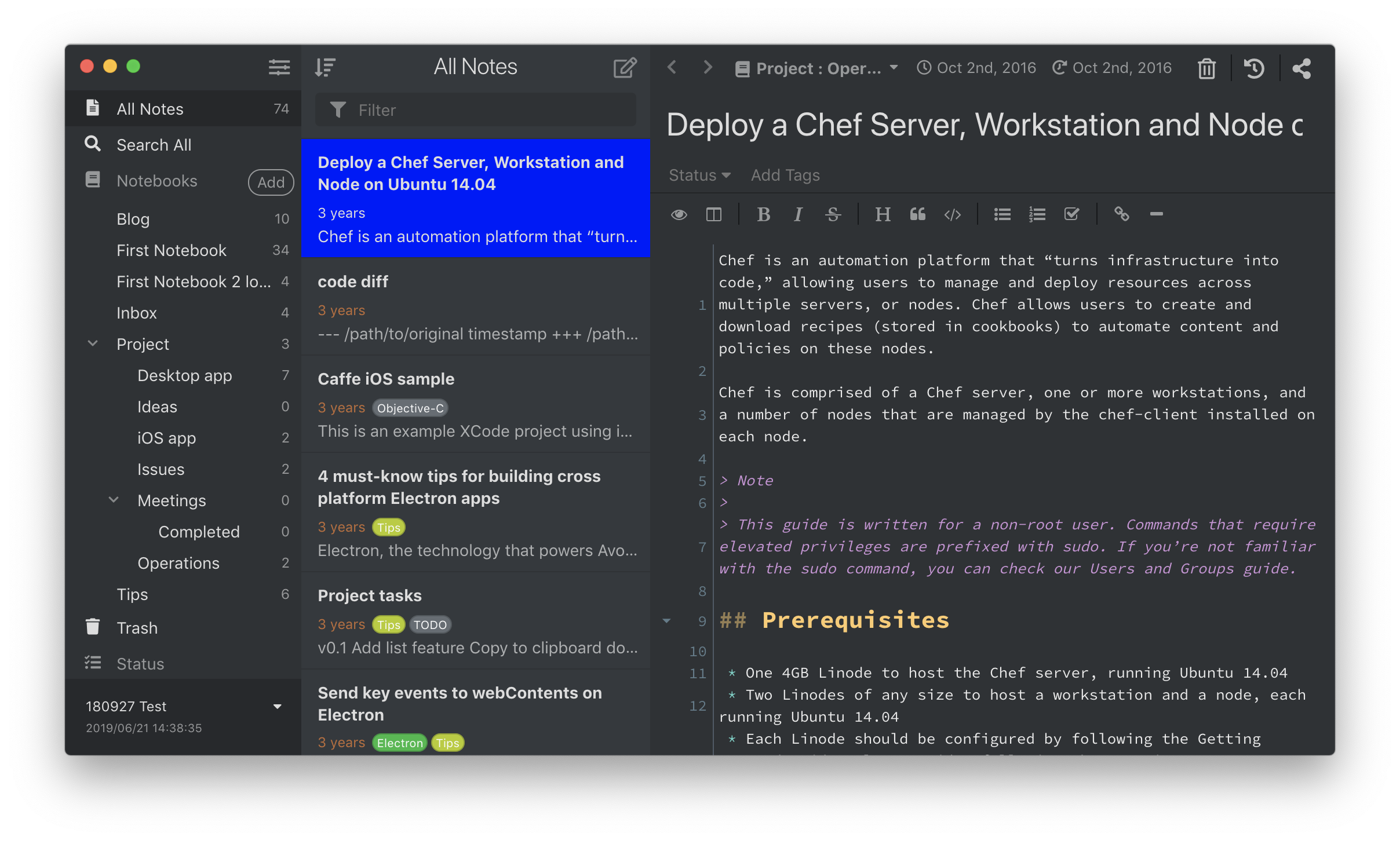
For example, to change the color of selected item of the note list bar, you could add the following rule to your styles.less file:
.note-list-bar-item .note-list-item-view.active {
background-color: blue;
}

To inspect elements which you would like to tweak, enable Development Mode by selecting the menu Inkdrop > Preferences on macOS or File > Settings on Windows and Linux, clicking the General tab on the left hand navigation, and check the "Development Mode", then reload the app. After that, you should get "Inspect Element" context menu by right-clicking any element on the app just like browser.
If you are unfamiliar with Less, it is a basic CSS preprocessor that makes some things in CSS a bit easier. You can learn more about it at lesscss.org.
If you prefer to use CSS instead, you can do that in the same styles.less file, since CSS is also valid in Less.
Applying custom styles for printing
When you'd like to have custom styling for printed notes, use a media selector @media print like so:
@media print {
strong {
color: red !important;
}
}